چگونه به درستی تصاویر را در وردپرس اضافه کنیم (گام به گام)

چگونه به درستی تصاویر را در وردپرس اضافه کنیم (گام به گام)
تصاویر می توانند به طور موثر جذابیت بصری و تعامل سایت وردپرس شما را افزایش دهند.
چه وبلاگ نویس، صاحب کسب و کار یا تولید کننده محتوا باشید، دانستن اینکه چگونه تصاویر را به درستی به وب سایت خود اضافه کنید، می تواند تجربه کاربر و SEO را بهبود بخشد.
ما در 16 سال گذشته وبلاگ موفقی را راه اندازی کرده ایم و از شیوه های مختلف و نکات بهینه سازی برای افزودن تصاویر به وب سایت خود استفاده کرده ایم. ما همیشه سعی کردهایم از تصاویری استفاده کنیم که مکمل محتوای ما باشد و عملکرد سایت را افزایش دهد.
در این مقاله، نحوه افزودن صحیح تصاویر در وردپرس را مرحله به مرحله به شما نشان خواهیم داد.

اهمیت آپلود صحیح تصاویر در وردپرس
گاهی اوقات، کاربران مستقیماً یک تصویر را از منبع کپی می کنند و آن را در محتوای وب سایت خود جای می دهند. متأسفانه، این می تواند باعث مشکلاتی مانند کندی صفحات، تجربه کاربری ضعیف و سئوی ضعیف شود.
وقتی تصاویری را به وب سایت وردپرس خود اضافه می کنید، انجام صحیح آن مهم است. این به معنای استفاده از فرمت فایل، نام فایل و متن جایگزین مناسب است.
توصیه می کنیم تصاویر خود را با کلمات توصیفی که با خط تیره جدا شده اند نامگذاری کنید. برای مثال، میتوانید از نام فایل «bali-vacation-photo.jpg» برای تصویری در وبلاگ سفر.
افزودن درست تصاویر به معنای تغییر اندازه تصاویر به طوری که آنها به سرعت بارگیری شوند و در همه دستگاه ها خوب به نظر برسند. به عنوان مثال، برخی از فرمت های تصویری مانند JPEG، فشرده تر از بقیه هستند. این بدان معناست که تصاویر JPEG فضای کمتری را در سرور شما اشغال میکنند و زمان کمتری برای بارگیری خواهند داشت.
با استفاده از این قالبها، به همراه افزونه فشرده سازی تصویر، می توانید تجربه کاربری وب سایت خود را بهبود بخشید.
به طور مشابه، می توانید از بلوک Image در وردپرس برای بهینه سازی مناسب تصاویر خود برای SEO و متن جایگزین استفاده کنید. به این ترتیب، فهرست کردن تصاویر خود را برای موتورهای جستجو آسانتر میکنید.
این می تواند رتبه بندی وب سایت خود را افزایش دهید و دسترسی به صفحات وب خود را برای افراد دارای معلولیت بهبود بخشید.
همانطور که گفته شد، بیایید ببینیم چگونه به درستی تصاویر را در وردپرس اضافه کنیم. ما چندین روش را پوشش خواهیم داد، و شما می توانید از پیوندهای سریع زیر برای پرش به بخش های مختلف آموزش ما استفاده کنید:
نحوه افزودن تصاویر در ویرایشگر بلاک (گوتنبرگ)
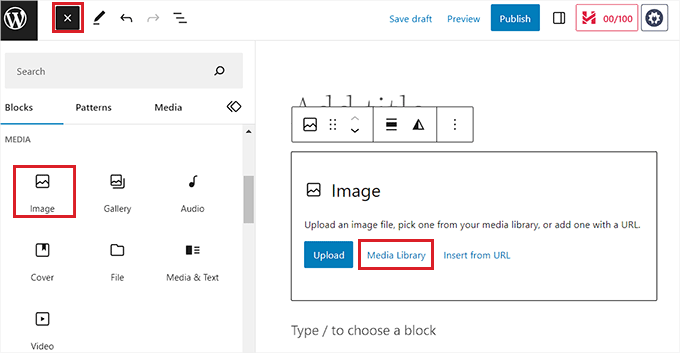
می توانید به راحتی تصاویر را در ویرایشگر بلوک وردپرس با استفاده از بلوک تصویر.
ابتدا، باید صفحه/پست موجود یا جدید را که میخواهید در آن تصویر اضافه کنید، باز کنید.
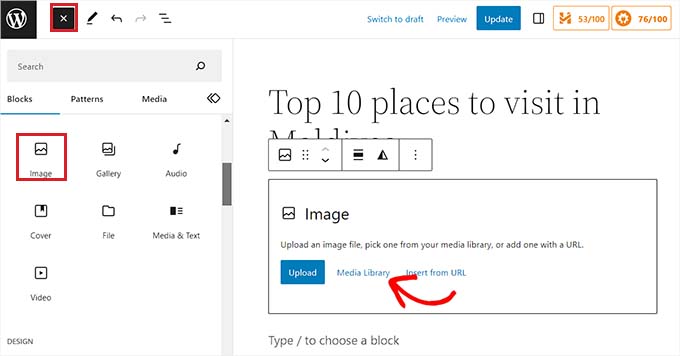
هنگامی که آنجا هستید، روی دکمه «افزودن بلوک» (+) در گوشه سمت چپ بالای صفحه کلیک کنید تا منوی بلوک باز شود. از اینجا، باید بلوک “تصویر” را پیدا کنید و آن را به پست یا صفحه اضافه کنید.

پس از انجام این کار، روی دکمه “کتابخانه رسانه” کلیک کنید تا فرمان “انتخاب یا آپلود رسانه” روی صفحه نمایش داده شود.
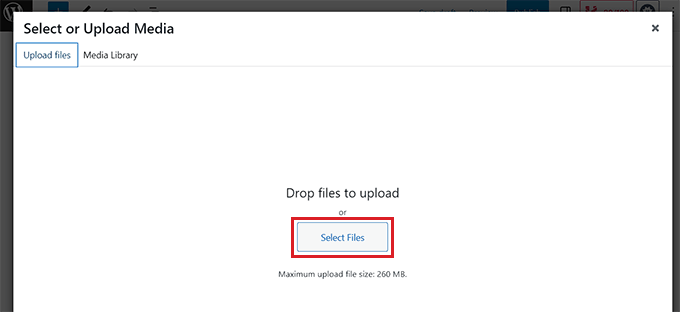
در اینجا، اگر میخواهید تصویری را از رایانه خود آپلود کنید، میتوانید به برگه «آپلود فایلها» بروید.
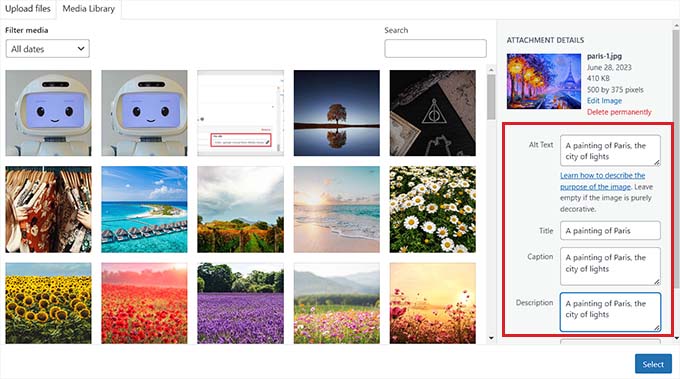
با این حال، اگر میخواهید تصویری از کتابخانه رسانه اضافه کنید، میتوانید با جابجایی به برگه «کتابخانه رسانه» نیز این کار را انجام دهید.

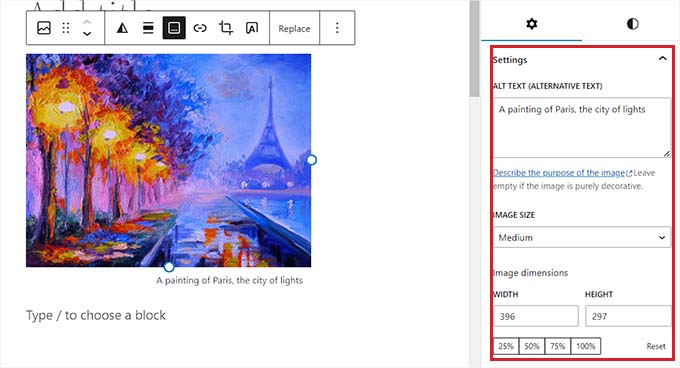
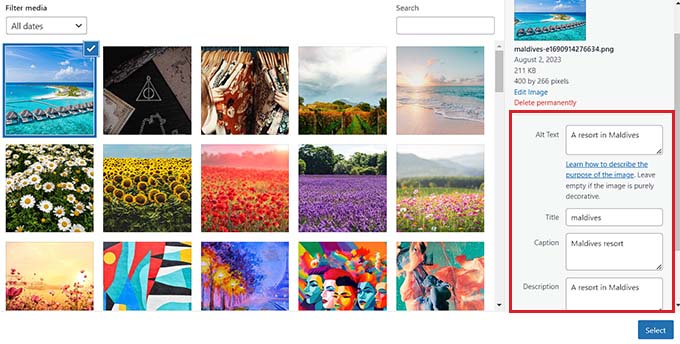
هنگامی که تصویری را اضافه میکنید، باید متن جایگزین با آن. می توانید این کار را در ستون سمت چپ انجام دهید.
این متن جایگزین برای سئوی تصویر بسیار مهم است زیرا به موتورهای جستجو کمک می کند تا زمینه تصویر را درک کنند. همچنین به افرادی که دارای صفحهخوان هستند اجازه میدهد این اطلاعات را در مورد تصاویر شما ببینند.
همچنین میتوانید یک «عنوان» و «شرح» برای توصیف تصویر در ستون سمت راست اضافه کنید. زیرنویس ها توضیحات متنی قابل مشاهده تصاویر شما هستند، در حالی که عنوان زمانی که کاربر ماوس خود را بر روی تصویر قرار می دهد ظاهر می شود.
برای جزئیات بیشتر، ممکن است بخواهید راهنمای مبتدیان ما را در نحوه اضافه کردن شرح به تصاویر در وردپرس.
بعد، فقط روی دکمه “انتخاب” کلیک کنید تا تصویر را به صفحه یا پست خود اضافه کنید.

اکنون که آن را آپلود کردید، می توانید اندازه، ابعاد، حاشیه و سبک تصویر را بیشتر از پانل بلوک سمت راست سفارشی کنید.
برای جزئیات، آموزش ما را در نحوه افزودن و تراز کردن تصاویر در WordPress.

در نهایت، روی دکمه “به روز رسانی” یا “انتشار” کلیک کنید تا تنظیمات شما ذخیره شود.
شما اکنون به درستی یک تصویر را در ویرایشگر گوتنبرگ اضافه کرده اید.
نحوه افزودن تصاویر در ویرایشگر کلاسیک
اگر هنوز از ویرایشگر کلاسیک در وردپرس، سپس می توانید از این روش استفاده کنید.
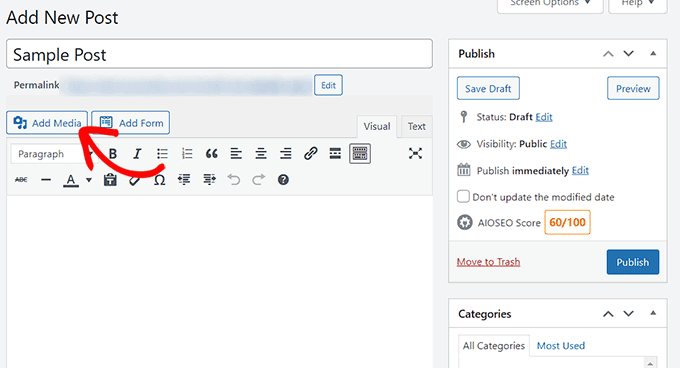
ابتدا، باید به صفحه یا پستی که میخواهید تصویر را از داشبورد وردپرس اضافه کنید، مراجعه کنید. هنگامی که آنجا هستید، فقط روی دکمه “افزودن رسانه” کلیک کنید تا کتابخانه رسانه راه اندازی شود.

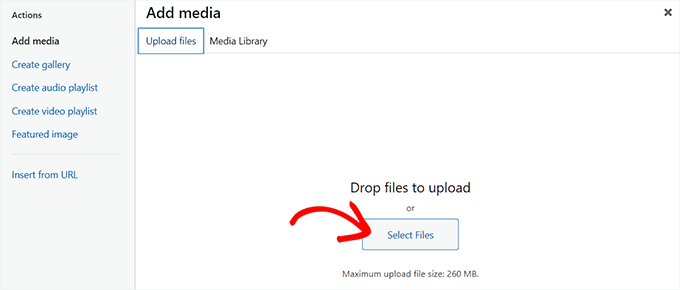
پس از آن، میتوانید برای آپلود تصویر از رایانه خود، به برگه «آپلود فایلها» بروید.
از طرف دیگر، برای افزودن یک تصویر از کتابخانه رسانه، فقط به برگه «کتابخانه رسانه» بروید.
 < /شکل>
< /شکل>
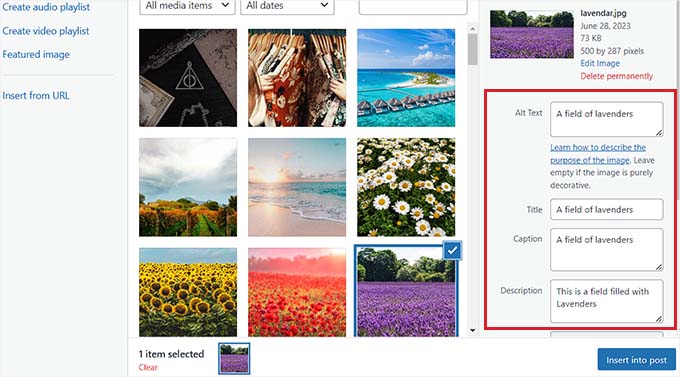
با افزودن یک تصویر، باید متن جایگزین و عنوانی برای آن اضافه کنید. همچنین در صورت تمایل میتوانید توضیحات و عنوان اضافه کنید.
شما می توانید به سادگی تصویر را برای همه این گزینه ها توصیف کنید. این به موتورهای جستجو کمک می کند تا تصویر شما را ایندکس کنند و رتبه سئوی وب سایت شما را افزایش دهند.
بعد، ادامه دهید و روی دکمه “درج در پست” کلیک کنید.

اکنون، تصویر به پست یا صفحه وردپرس شما اضافه خواهد شد.
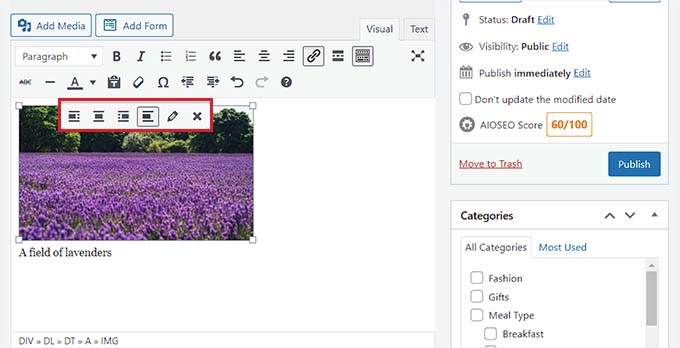
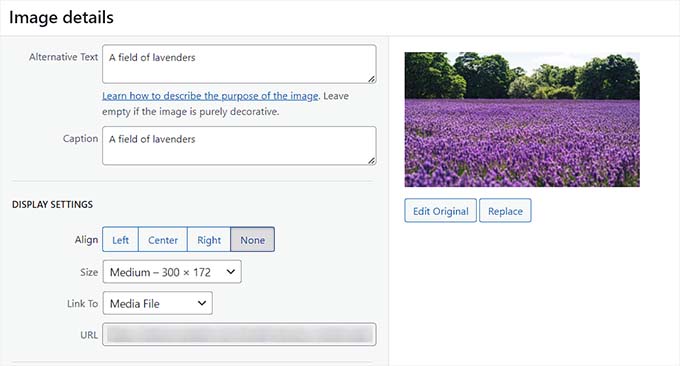
از اینجا میتوانید تراز آن را با استفاده از نمادهای تراز بالای تصویر تغییر دهید. میتوانید با کلیک بر روی نماد مداد، تصویر را بیشتر ویرایش کنید.

این فرمان “جزئیات تصویر” را روی صفحه نمایش شما باز می کند، جایی که می توانید اندازه را تغییر دهید و ویژگی های عنوان تصویر، کلاس های CSS، تراز و موارد دیگر را اضافه کنید.
هنگامی که کارتان تمام شد، فقط روی دکمه «بهروزرسانی» کلیک کنید تا تغییراتی که ایجاد کردهاید ذخیره شود.

پس از آن، به سادگی روی دکمه «انتشار» یا بهروزرسانی کلیک کنید تا پست خود ذخیره شود.
افزودن تصاویر در کتابخانه رسانه وردپرس
در صورت تمایل، میتوانید مستقیماً یک تصویر به کتابخانه رسانه به خاطر داشته باشید که پس از افزودن یک تصویر به کتابخانه رسانه، همچنان باید یک پست یا صفحه را باز کنید و بلوک تصویر را وارد کنید.
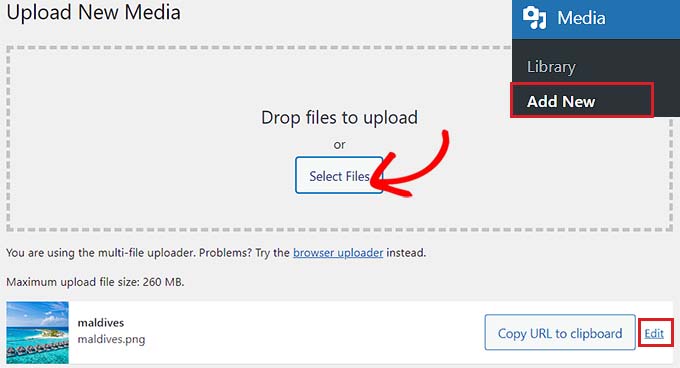
برای افزودن یک تصویر از کتابخانه رسانه، باید از صفحه رسانه » افزودن جدید از ناحیه مدیریت وردپرس دیدن کنید.
هنگامی که آنجا هستید، روی دکمه «انتخاب فایلها» کلیک کنید تا یک تصویر از رایانه خود آپلود شود. سپس، روی پیوند «ویرایش» در کنار تصویر کلیک کنید.

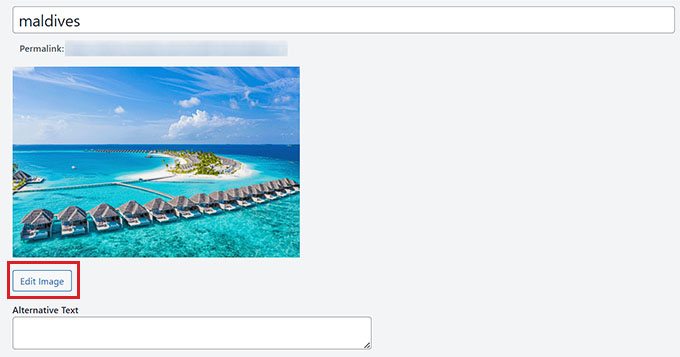
این شما را به صفحه «ویرایش رسانه» میبرد، جایی که میتوانید با تغییر عنوان تصویر شروع کنید. پس از آن، میتوانید برای افزودن متن جایگزین، عنوان، و توضیحات به پایین بروید.
پس از انجام این کار، میتوانید روی دکمه «ویرایش تصویر» نیز کلیک کنید.

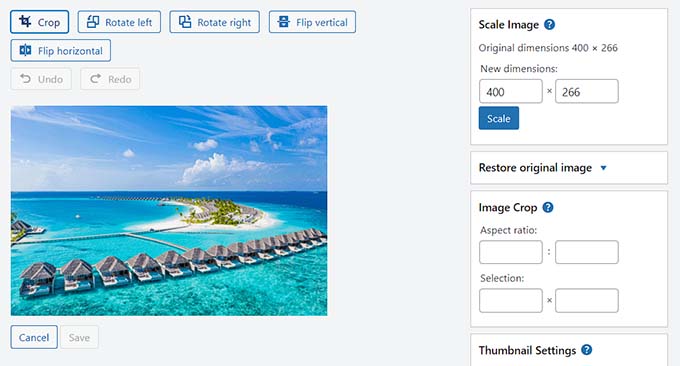
این شما را به صفحه دیگری هدایت میکند، جایی که میتوانید تصویر را بر اساس میل خود برش دهید، مقیاس کنید، بچرخانید یا ورق بزنید. برای دستورالعملهای دقیق، لطفاً راهنمای مبتدیان ما را در نحوه انجام ویرایش اولیه تصویر در وردپرس.
هنگامی که راضی شدید، کافیست روی دکمه “به روز رسانی” کلیک کنید تا تغییرات شما ذخیره شود.

این شما را به صفحه «ویرایش رسانه» بازمیگرداند، جایی که برای ذخیره تنظیمات خود باید دوباره روی دکمه «بهروزرسانی» کلیک کنید.
شما اکنون با موفقیت یک تصویر را به کتابخانه رسانه اضافه کردید.
بعد، از پستی که میخواهید این تصویر را از نوار کناری مدیریت وردپرس اضافه کنید، بازدید کنید. هنگامی که آنجا هستید، روی دکمه «افزودن بلوک» (+) کلیک کنید تا یک بلوک «تصویر» به پست اضافه شود.
بعد، باید دکمه “کتابخانه رسانه” را انتخاب کنید.

این دستور “انتخاب یا آپلود رسانه” را روی صفحه نمایش شما راه اندازی می کند، جایی که تصویری را که در کتابخانه رسانه در بالا آپلود کرده اید مشاهده می کنید.
وقتی آن را انتخاب میکنید، میبینید که عنوان، متن جایگزین، عنوان و توضیحات آن قبلاً از صفحه کتابخانه رسانه به آن اضافه شده است.
اکنون، به سادگی روی دکمه “انتخاب” کلیک کنید تا تصویر را در ویرایشگر بلوک آپلود کنید.

در نهایت، روی دکمه «انتشار» یا «بهروزرسانی» کلیک کنید تا تنظیمات شما ذخیره شود.
نحوه بهینه سازی تصویر برای سئوی وردپرس
هنگامی که تصویری را به یک پست/صفحه اضافه کردید، بهینه سازی آن برای موتورهای جستجو نیز بسیار مهم است. متأسفانه وردپرس هیچ ویژگی داخلی پیشرفته SEO را برای تصاویر ارائه نمی دهد.
اینجاست که All in One SEO for WordPress (AIOSEO) وارد می شود.
این بهترین افزونه سئوی وردپرس موجود در بازار، زیرا بهینه سازی محتوای شما از جمله تصاویر را برای موتورهای جستجو بسیار آسان می کند.
ابتدا، باید را نصب و فعال کنید پلاگین AIOSEO. برای دستورالعملهای بیشتر، به راهنمای گام به گام ما در نحوه نصب افزونه وردپرس.
توجه: AIOSEO همچنین یک نسخه رایگان. با این حال، برای باز کردن قفل ویژگی SEO SEO به برنامه حرفه ای افزونه نیاز دارید.
پس از فعالسازی، باید ویزارد راهاندازی را پیکربندی کنید.
برای جزئیات بیشتر، به راهنمای ما در نحوه راه اندازی صحیح All in One SEO برای وردپرس.

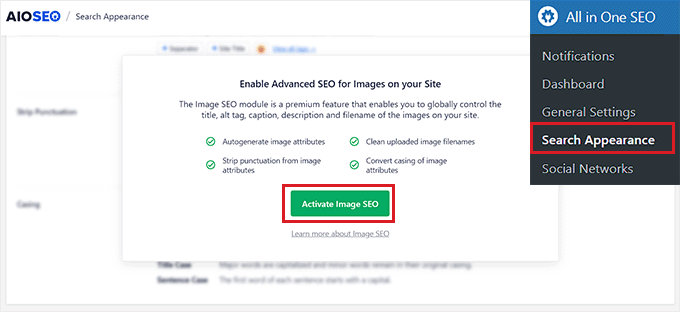
بعد، از نوار کناری مدیریت وردپرس به صفحه همه در یک سئو » ظاهر جستجو بروید و به برگه «جستجوی تصویر» بروید.
پس از آن، به پایین بروید و روی دکمه «فعال کردن سئوی تصویر» کلیک کنید تا قفل این ویژگی باز شود.

اکنون میتوانید تنظیمات SEO Image را ببینید. در اینجا، برگه های مختلفی را برای عنوان، متن جایگزین، عنوان، توضیحات و نام فایل مشاهده خواهید کرد.
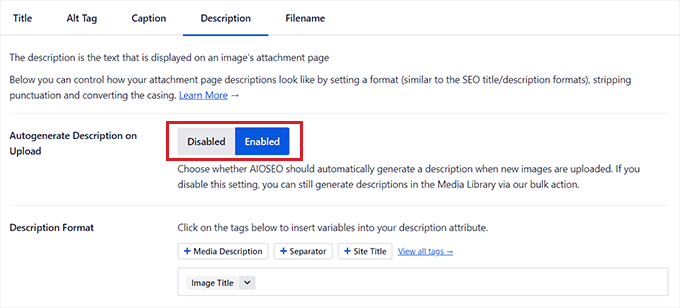
پیکربندی عناوین تصویر خودکار
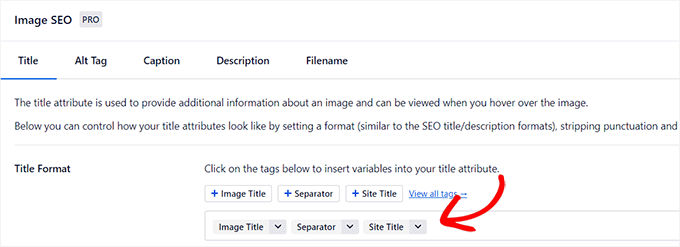
هنگامی که در صفحه SEO Image به برگه “عنوان” بروید، می توانید با ایجاد یک قالب عنوان برای تصاویر خود با استفاده از برچسب های هوشمند شروع کنید.
این تگ های هوشمند سپس به طور خودکار ویژگی های عنوان را برای تصاویر شما ایجاد می کنند. این همان چیزی است که یک بازدیدکننده وقتی ماوس خود را روی تصاویر شما میکشد، میبیند.
به عنوان مثال، اگر میخواهید هر ویژگی عنوان تصویر از عنوان تصویر و عنوان سایت استفاده کند، میتوانید این تگهای هوشمند را در قسمت «قالب عنوان» اضافه کنید.
 < /شکل>
< /شکل>
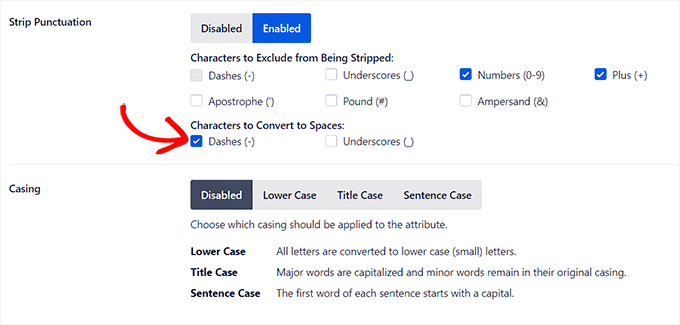
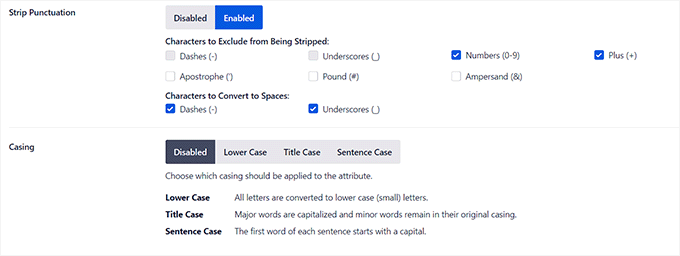
پس از آن، اگر میخواهید AIOSEO هنگام ایجاد عنوان تصویر از نام فایل، بهطور خودکار برخی از نویسهها را حذف کند، میتوانید گزینه Strip Punctuation را نیز فعال کنید.
به عنوان مثال، اگر هنگام ذخیره یک فایل تصویری مانند “an-example-image” از خط تیره استفاده می کنید، می توانید گزینه “خطوط (-)” را در بخش “نویسه ها برای تبدیل به فضاها” انتخاب کنید.
>
هنگامی که این کار را انجام دادید، AIOSEO به طور خودکار این خط تیرهها را حذف میکند و آنها را به فاصله تبدیل میکند و عنوان تصویر را «یک تصویر نمونه» میسازد.

بعد از آن، به بخش “جعبه” به پایین بروید.
از اینجا میتوانید یک گزینه برای عنوان خود انتخاب کنید. برای خوانایی بیشتر عناوین، توصیه میکنیم که حروف جمله یا حروف عنوان را انتخاب کنید.
پیکربندی خودکار Alt Tags
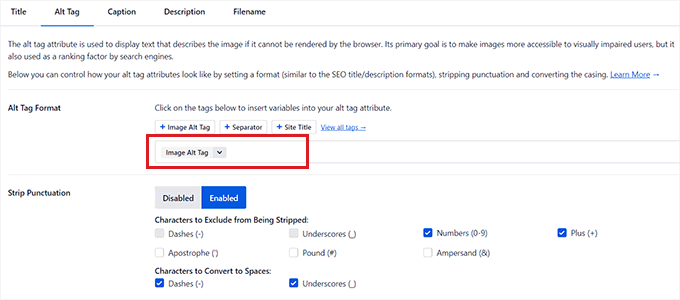
پس از پیکربندی تنظیمات عنوان، از بالا به برگه “Alt Tag” بروید.
از اینجا میتوانید از برچسبهای هوشمند در کنار گزینه «قالب برچسب جایگزین» برای تولید خودکار متن جایگزین برای همه تصاویر خود استفاده کنید.
پس از آن، اگر میخواهید نویسههایی مانند خط تیره (-) یا زیرخط (_) به فاصله تبدیل شوند، میتوانید تنظیمات “Strip Punctuation” را نیز فعال کنید.

به طور مشابه، اگر کاراکترهایی مانند اعداد یا علامتهای مثبت (+) وجود دارد که نمیخواهید AIOSEO هنگام ایجاد متن جایگزین آنها را حذف کند، میتوانید کادرهای این گزینهها را در «شخصیتهایی برای حذف از حذف شدن» علامت بزنید. ‘ بخش.
همچنین میتوانید یک پوشش برای متن جایگزین خود انتخاب کنید.
پیکربندی شرحها و توضیحات خودکار
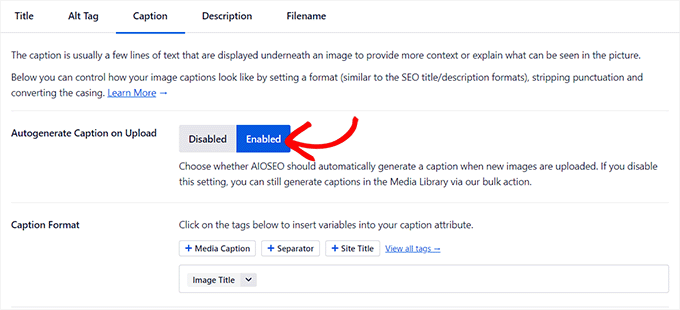
برای ایجاد زیرنویسهای خودکار برای تصاویر خود، به برگه «زیرنویسها» بروید.
از اینجا مطمئن شوید که گزینه «تولید خودکار شرح در آپلود» فعال باشد. سپس میتوانید برچسبهای هوشمندی را که برای ایجاد زیرنویس برای تصاویرتان استفاده میشوند، انتخاب کنید.

در مرحله بعد، میتوانید از ویژگی Strip Punctuation برای حذف یا اضافه کردن کاراکترها در زیرنویسها و انتخاب یک حروف برای آنها استفاده کنید.
پس از اتمام کار، باید به برگه “توضیحات” در بالا بروید.
از اینجا مطمئن شوید که گزینه «تولید خودکار توضیحات در آپلود» فعال است. همچنین باید برچسبهای هوشمندی را که میخواهید برای تولید توصیفات خودکار استفاده کنید، انتخاب کنید.

در مرحله بعد، میتوانید از ویژگی «نقطهگذاری نوار» برای گنجاندن یا حذف نویسههایی مانند زیرخط، آپستروف، یا اعداد در توضیحات استفاده کنید.
پس از آن، به سادگی یک پوشش برای توضیحات تصویر خود انتخاب کنید.

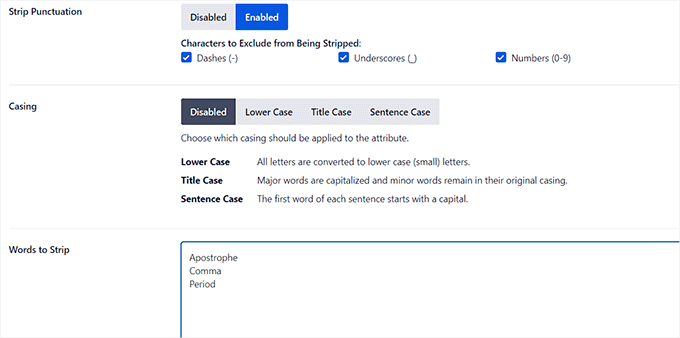
پیکربندی خودکار نام فایل ها
همانطور که قبلاً نیز اشاره کردیم ، توصیه می کنیم نام پرونده های SEO دوستانه را به پرونده های تصویری خود بدهید. شما می توانید این کار را قبل از بارگذاری تصاویر خود انجام دهید ، یا Aioseo می تواند به طور خودکار این کار را برای شما انجام دهد.
هنگامی که از بالا به برگه “نام پرونده” بروید ، متوجه خواهید شد که Aioseo قبلاً تنظیمات “نگارشی نوار” را برای شما تنظیم کرده است.
با این حال ، اگر شخصیت های دیگری وجود دارد که می خواهید Aioseo هنگام ایجاد عناوین یا متن ALT از نام های تصویر خود حذف شود ، می توانید آن شخصیت ها را در جعبه “کلمات به نوار” تایپ کنید.
<شکل کلاس = "wp-block-image size-full"> 
پس از آن ، می توانید یک پوشش برای نام های خود را انتخاب کنید.
پس از اتمام کار، فراموش نکنید که روی دکمه “ذخیره تغییرات” کلیک کنید تا تنظیمات خود را ذخیره کنید.
شما اکنون تصاویر خود را برای SEO با موفقیت بهینه کرده اید ، و Aioseo به طور خودکار عناوین ، متن ALT ، زیرنویس ها و توضیحات را برای همه تصاویر خود تولید می کند.
برای دستورالعمل های بیشتر ، لطفاً به راهنمای مبتدی ما در نحوه بهینه سازی تصاویر برای موتورهای جستجو
پاداش: به کاربران اجازه دهید تصاویر را در وردپرس بارگذاری کنند
همچنین ممکن است بخواهید به کاربران خود اجازه دهید تصاویر خود را در وبلاگ وردپرس خود بارگذاری کنند. اگر شما میزبان یک مسابقه یا اجرای یک وب سایت عکاسی که تصاویر تولید شده توسط کاربر را می پذیرد.
برای این کار ، می توانید از استفاده کنید. ، که بهترین افزونه فرم تماس در بازار. این یک سازنده کشش و قطره ای است که ایجاد هر نوع فرم مورد نظر ، از جمله فرم ارسال تصویر ، بسیار آسان است.
ابتدا ، شما نیاز به نصب و فعال کردن wpforms افزونه. برای جزئیات بیشتر ، دستورالعمل های ما را در مورد نحوه نصب افزونه وردپرس .
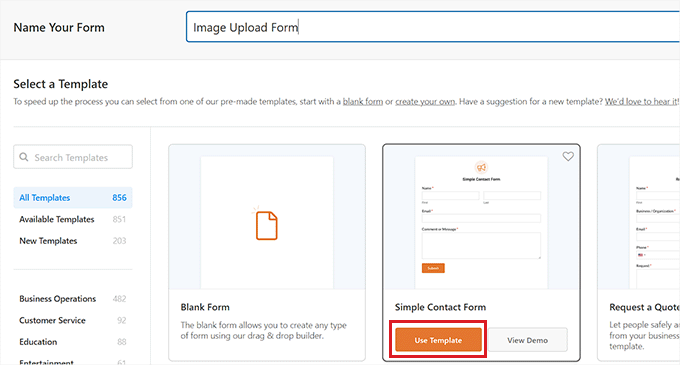
پس از فعال سازی ، به صفحه wpforms بروید »به صفحه نمایش جدید از داشبورد وردپرس اضافه کنید تا فرم ساز را راه اندازی کنید.
از اینجا ، شما باید یک نام را برای فرم خود تایپ کنید و سپس بر روی دکمه “استفاده از الگوی استفاده” در زیر الگوی “فرم تماس ساده” کلیک کنید.
<شکل کلاس = "wp-block-image size-full">  >
>
این الگوی را در سازنده فرم بارگذاری می کند ، جایی که متوجه پیش نمایش آن در سمت راست و قسمتهای موجود در ستون سمت چپ می شوید.
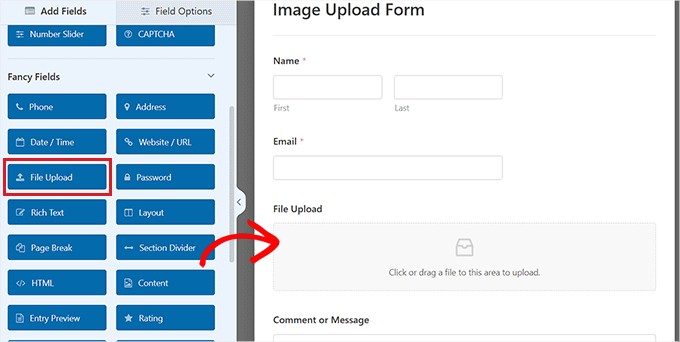
از اینجا ، پیش بروید و قسمت “بارگذاری پرونده” را روی فرم بکشید و روی آن کلیک کنید و روی آن کلیک کنید تا تنظیمات آن بیشتر تنظیم شود.
<شکل کلاس = "wp-block-image size-full"> 
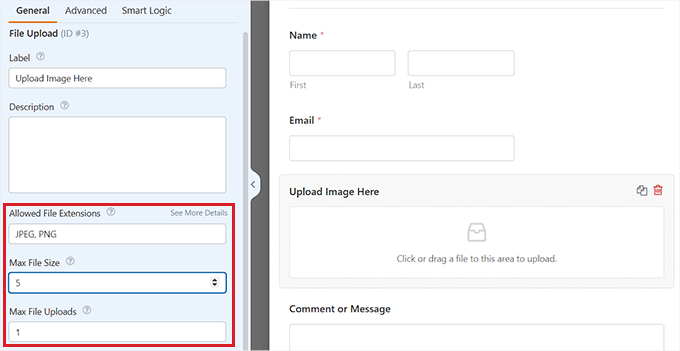
می توانید برچسب و توضیحات قسمت را تغییر داده و حتی پسوندهای مجاز را نیز مشخص کنید.
به عنوان مثال ، اگر می خواهید فقط به پرونده های JPEG و PNG اجازه دهید ، باید این گزینه ها را در قسمت “پسوند پرونده مجاز” تایپ کنید. به خاطر داشته باشید که باید هر پسوند را با کاما جدا کنید.
پس از آن ، می توانید حداکثر اندازه پرونده تصویر و تعداد بارگذاری ها را در ستون سمت چپ پیکربندی کنید.
<شکل کلاس = "wp-block-image size-full"> 
برای دستورالعمل های بیشتر ، شما ممکن است بخواهید آموزش ما را در چگونه به کاربران اجازه می دهد تصاویر را در وردپرس بارگذاری کنند .
بعد از اتمام کار، فقط روی دکمه “ذخیره” کلیک کنید تا تنظیمات شما ذخیره شود.
بعد ، صفحه/پست را در جایی که می خواهید فرم بارگذاری تصویر را اضافه کنید باز کنید. پس از آنجا ، روی دکمه “+” در گوشه سمت چپ بالای صفحه کلیک کنید تا منوی بلوک باز شود.
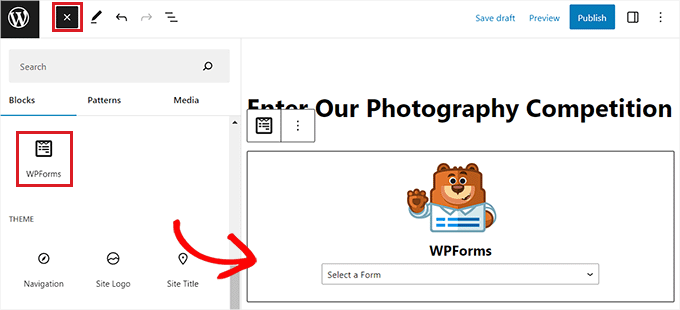
از اینجا ، شما باید بلوک wpforms را به صفحه/پست اضافه کنید.
<شکل کلاس = "wp-block-image size-full"> 
فقط فرم بارگذاری فایل تصویر را که از منوی کشویی ایجاد کرده اید انتخاب کنید.
در آخر ، روی دکمه “به روزرسانی” یا “انتشار” کلیک کنید تا تنظیمات خود را ذخیره کنید. اکنون می توانید برای مشاهده فرم در عمل به سایت وردپرس خود مراجعه کنید و بازدید کنندگان می توانند تصاویر خود را با استفاده از فرم ارسال کنند.
امیدواریم این مقاله به شما کمک کند یاد بگیرید که چگونه به درستی تصاویر را در وردپرس اضافه کنید. همچنین ممکن است بخواهید راهنمای مبتدی ما را در چگونه ارتفاع و عرض بلوک را در وردپرس تغییر دهیم ، و متخصص ما برای بهترین مضامین وردپرس برای طراحان گرافیک .
اگر این مقاله را دوست داشتید، لطفاً در کانال یوتیوب برای آموزش های ویدیویی وردپرس. همچنین میتوانید ما را در تویتر و فیس بوک.